HELP Changer couleur titre sur mon site
Ferméuniuc Messages postés 196 Date d'inscription samedi 23 juin 2007 Statut Membre Dernière intervention 29 juin 2023 - 27 mai 2023 à 00:43
- HELP Changer couleur titre sur mon site
- Changer dns - Guide
- Site de telechargement - Guide
- Piratage facebook changer mot de passe - Guide
- Site inaccessible - Guide
- Site de vente entre particulier - Guide
5 réponses

17 mai 2023 à 20:58
Bonjour,
Pour commencer.. comment as tu réalisé ce site ? En le codant toi même ou en passant par un CMS ) ?
Ensuite, qu'as tu essayé exactement ?
Quel est le code html / css de ta page ? ( il faut nous le poster en utilisant l'icone prévue pour poster du code sur le forum et non pas une image ! )
Et enfin, après chaque modification de ton css .. pense à vider le cache de ton navigateur pour qu'il soit pris en compte.
Wow ???? Alors je l'ai fais avec WordPress avec un thème que j'ai acheté puis avec Elementor. (Je ne peux pas utiliser Elementor avec cette partie du site)
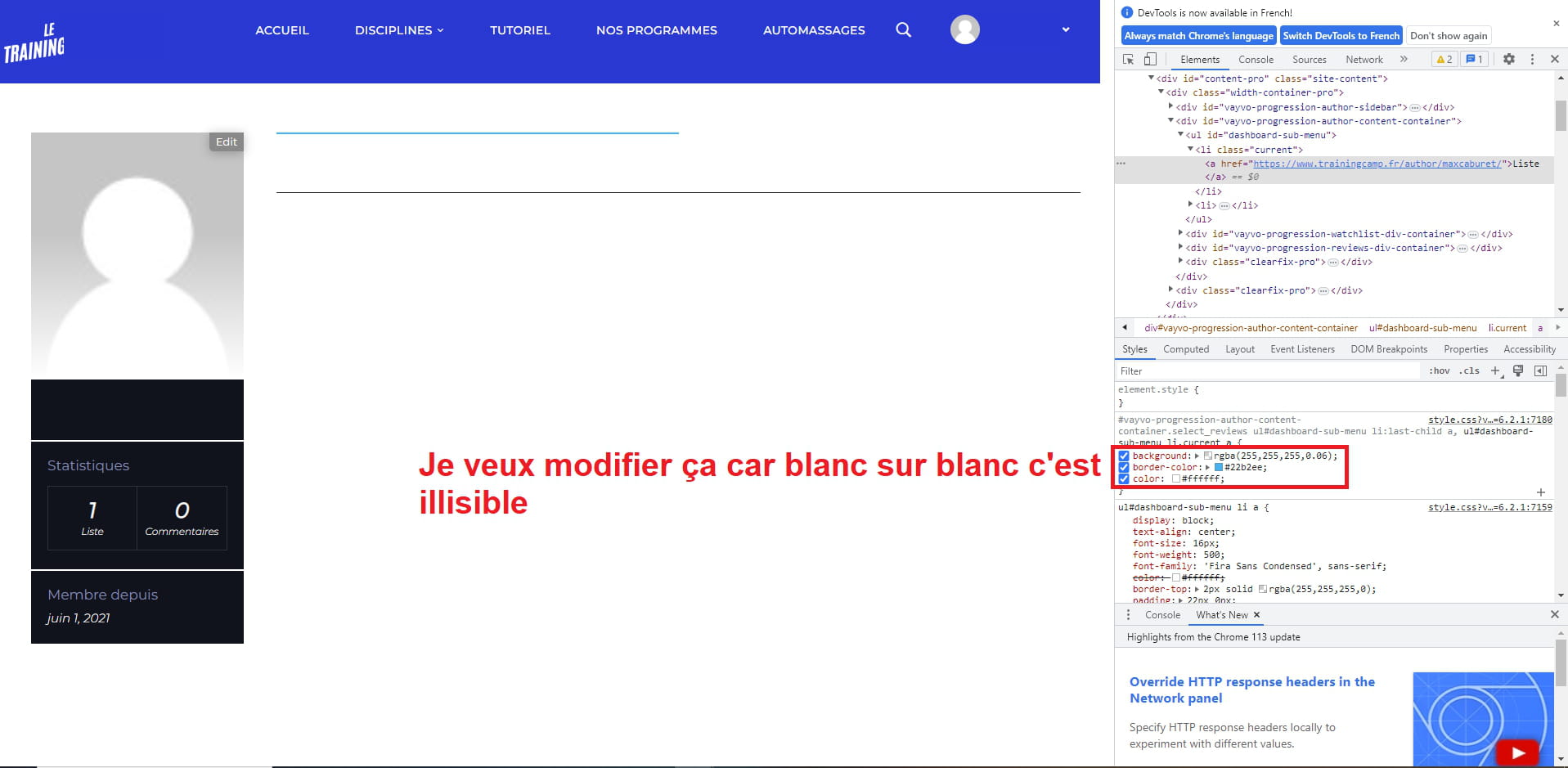
Et bien en fait j'ai essayé de modifier les couleurs dans l'onglet CSS personnalisé de mon site mais je suis nul donc je ne sais comment réussir à identifier la partie que je souhaite modifier (partie verte sur la photo ↓)

J'ai essayé des truc du genre :
#vayvo-progression-author-content-container.select_reviews ul#dashboard-sub-menu li:last-child a, ul#dashboard-sub-menu li.current a {
background: rgba(255,255,255,0.06);
border-color: #2938d1;
color: #000000;
}
ou encore
.vayvo-progression-author-content-container.select_reviews ul#dashboard-sub-menu li:last-child a, ul#dashboard-sub-menu li.current a {
background: rgba(255,255,255,0.06);
border-color: #2938d1;
color: #000000;
}
mais ça ne marche pas...
En fait j'aimerai juste savoir ce que je dois taper pour modifier la couleur. Est-ce que je mets un . ou # et quel termes avant de mettre le reste
. ou # JE NE SAIS QUOI METTRE ICI {
background: rgba(255,255,255,0.06);
border-color: #22b2ee;
color: #ffffff;
}

Modifié le 26 mai 2023 à 15:10
Le mot clé pour le texte c'est color
Pour passer le texte en noir ce serais
color: black;
au vu de ta photo, tu va rechercher la class current
.current{
color: black;
}

26 mai 2023 à 21:23
Salut à tous,
Ci-dessous un exemple de CSS commenté, je te conseille de commenter tes paramètres du css.
/* commentaires pour css pour savoir ce que tu fais entre /* et */
#vayvo-progression-author-content-container.select_reviews ul#dashboard-sub-menu
/* liste a puce */
li:last-child a, ul#dashboard-sub-menu li.current a
/* paramètres couleur de fond, couleur de texte, taille etc... entre accolades { et } */
{
background: rgba(255,255,255,0.06); /* couleur de fond en rgb ? pourquoi ? */
border-color: #2938d1; /* couleur en hexadécimal commençant par # + 6 chiffres et caractères de a à f */
color: #000000; /* code couleur (noir) en hexadécimal */
}
/* pourquoi un coup en hexadécimal un coup en rgb ? */
Cdlt !

27 mai 2023 à 00:43
En fait ce n'est pas du rgb, mais un rgba, on gère en même temps l'opacité ce que ne peut pas faire l'hexadécimal, dans l'exemple le blanc a une opacité de 60%.
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
26 mai 2023 à 23:07
Bonjour,
Je pense que tu avais bien trouvé comment changer la couleur ...
Ton souci se situe au niveau de l'identification de l'élément à traiter dans ta page...
Pour ça, il faut apprendre à utiliser les sélecteurs CSS ..
Voici de quoi t'aider :
https://www.w3schools.com/cssref/css_selectors.php
En gros, tu devrais pouvoir appliquer ton style à :
ul#dashboard-sub-menu li > a {
color: #000000;
}
Et je le répète... après toute modif de css .. bien vider le cache de son navigateur !